お、GitHub /pull/ブランチ名てpull-req開ける "Open the GitHub web interface to create the new pull request · Issue #688 · gi…" https://t.co/ESkRKfL6zA
— azu (@azu_re) January 28, 2015マジで……というわけで、現在のブランチや作業ディレクトリなどをもとに いいかんじに GitHub (など)をブラウザで開いてくれる git-browse-remote にこれに対応する機能を追加したバージョン 0.2.0 をリリースしました。
インストール/アップグレード
RubyGems.org にアップロードされているので、
gem install git-browse-remote
でインストールできます。
使い方
git browse-remote --pr
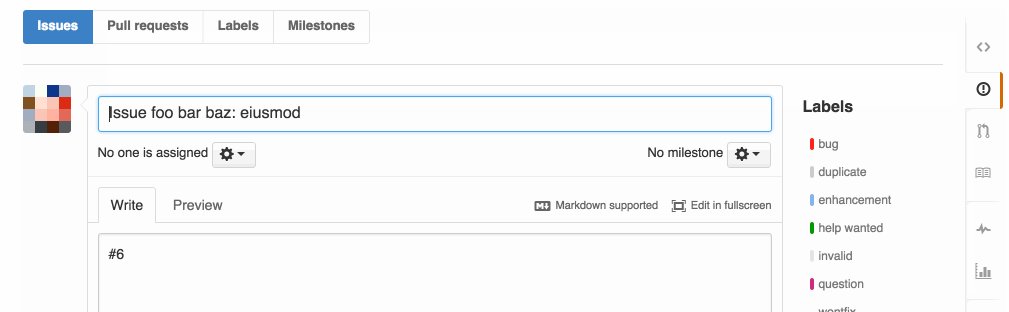
とすると、現在のブランチから発しているプルリクエストのページ(/<user>/<repo>/pull/<branch>)をブラウザで開きます。プルリクエストが存在していればそのページ(/pull/<number>)に、存在していないときはプルリクエストの作成画面になるみたいです。何かにエイリアスしておくと便利ですね。
いまのところ GitHub (および GitHub Enterprise)専用の機能になるけど、Bitbucket にも同様の URL があったら対応できそう。