プルリクエストをレビューしていて diff を見たら意外とでかいぞ手元で1コミットずつ見るか……となったときにブランチをいちいち確認してチェックアウトするのが面倒なので一発でやってくれるシェルスクリプトを書いた。
chrome-cli を使うので OSX のみ。もうこれでオチたようなもんだけど、以下をパスの通った場所に置いたらオッケーです。Chrome で現在開いているタブが GitHub のプルリクエストページであるとき、その PR に対応するブランチをチェックアウトしてくれる。リポジトリオーナーではない所からのプルリクエストの場合は、ユーザ名と同じ名前の origin を登録してブランチをチェックアウトします。
Git: checkout "this" (currently shown in Chrome) P ...

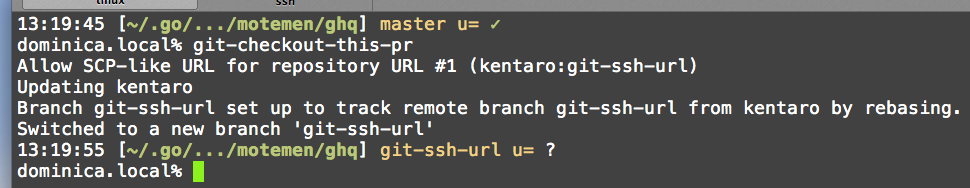
こんな感じに動く。シェルスクリプトで文字列操作するの面倒だなーと思ってたけど、Chrome の中なら JavaScript が使えるので便利だった。