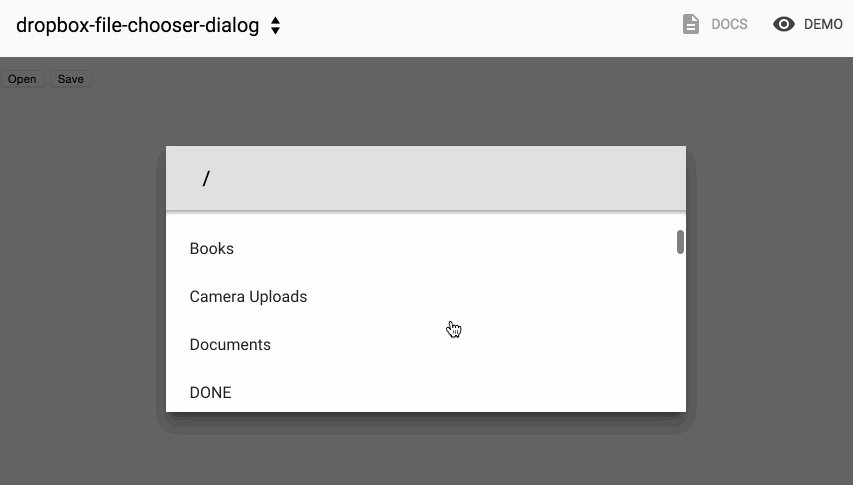
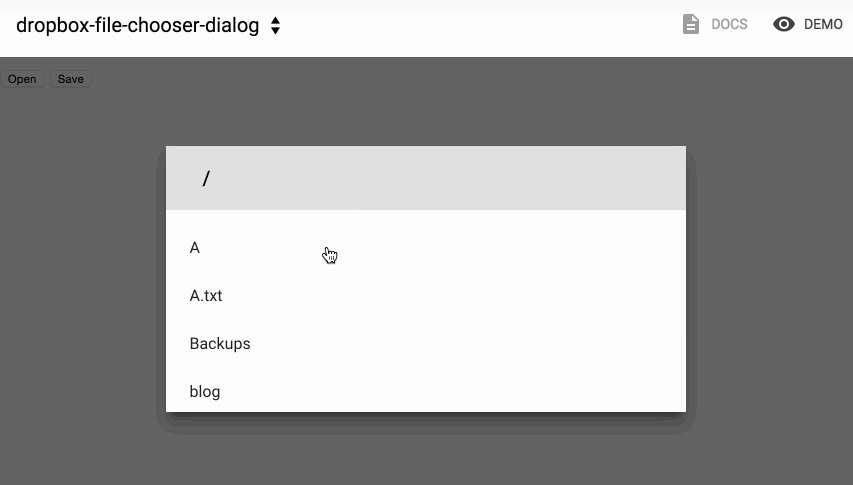
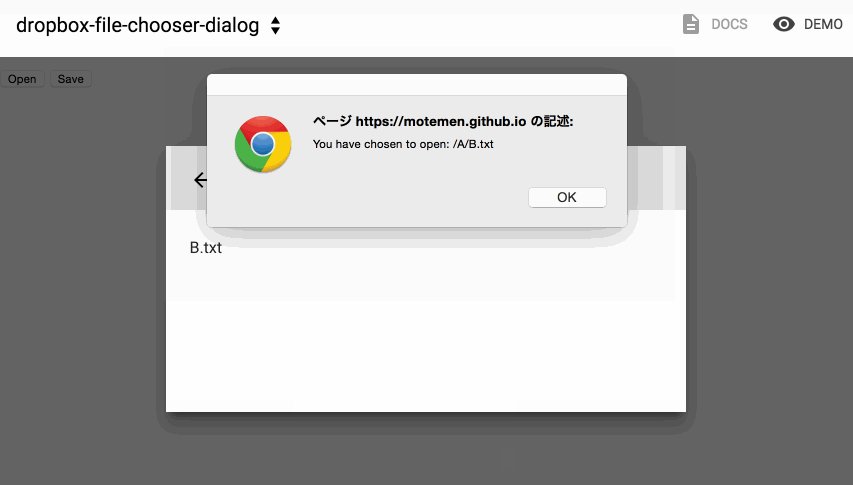
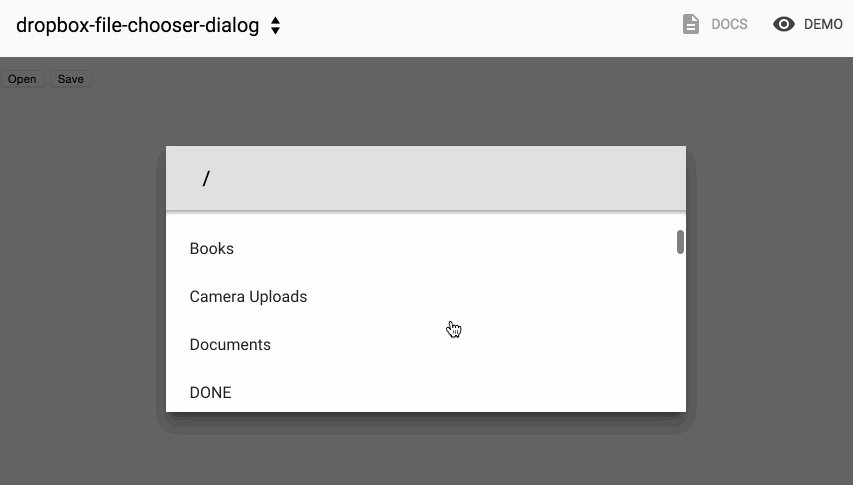
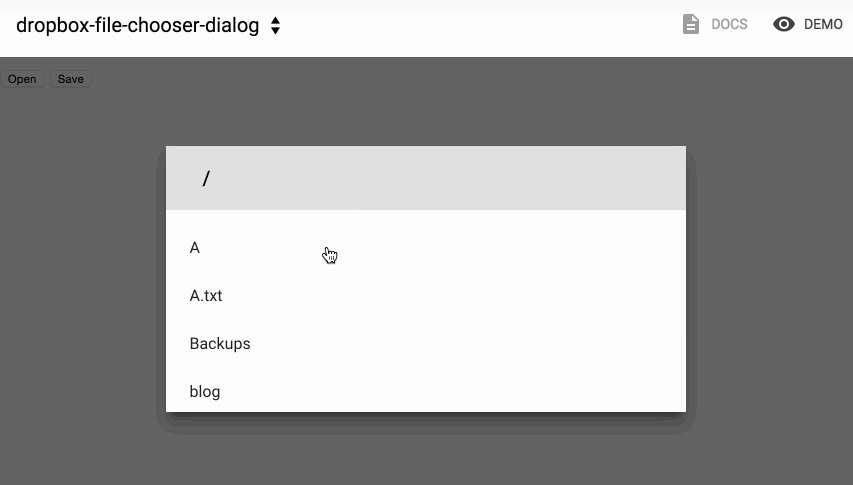
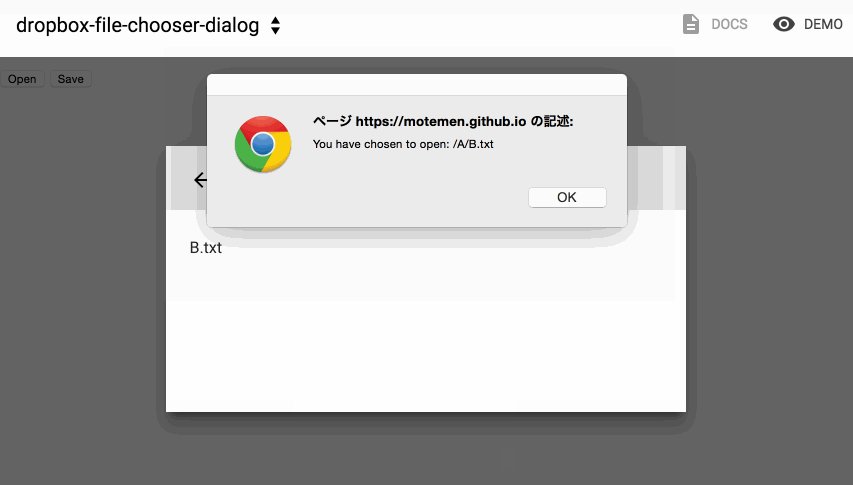
デモを動かしてみるとこんな感じです。

概要
dropbox/dropbox-js を利用してファイル選択/保存ダイアログを表示するコンポーネントです。基本的にフォルダ内のファイルの一覧を行うだけで、それ以上のことはコンポーネントのユーザに委ねているので、ユーザは dropbox-js の API を使って実際のファイルの読み書きを行う必要があります。
使い方
bower でインストールして、
bower install --save motemen/dropbox-file-chooser-dialog
ダイアログを表示したいページや要素で import しつつ、配置します。
<script src="path/to/webcomponentsjs/webcomponents-lite.js"></script>
<link rel="import" href="path/to/bower_components/dropbox-file-chooser-dialog/dropbox-file-chooser-dialog.html">
...
<dropbox-file-chooser-dialog app-key="YOUR_APP_KEY"></dropbox-file-chooser-dialog>
API
ドキュメント にある通り、openFolder(path[, mode]) でダイアログを開けます。
var dialog = document.querySelector('dropbox-file-chooser-dialog');
dialog.openFolder('/', 'open');
dialog.openFolder('/', 'save');
また簡便のため、dropbox-js へのインターフェースも少し定義してあります。
dialog.authenticate(function (err, dropbox) { ... });
dialog.readFile(path, function (err, content, file) { ... });
dialog.writeFile(file, content, options, function (err, file) { ... });
イベント
ダイアログが表示されて、ユーザによってファイルが選択またはファイル名が指定された時には以下のイベントが発火します。
dropbox-file-chosen-open
ファイルを開く選択。event.detail は { file: Dropbox.File.Stat }。
dropbox-file-chosen-save
ファイルを保存する選択。event.detail は { folder: Dropbox.File.Stat, filename: String }。
カスタマイズ
- 必須の属性として、Dropbox に登録したアプリの App Key を
app-key に記述する必要があります。
with-backdrop 属性を与えることで、デモのようにダイアログの表示時にそれ以外の要素をグレーアウトさせることができます。(詳しくは IronOverlayBehavior)
<dropbox-file-chooser-dialog with-backdrop></dropbox-file-chooser-dialog>
- スタイルシートで dropbox-file-chooser-dialog の width, height を指定することでいい塩梅にダイアログが配置されます。(同上)
dropbox-file-chooser-dialog {
width: 60%;
height: 60%;
}
- iframe 内に表示するなど、遷移による Dropbox 認証が行えない場合、
popup-oauth-receiver-url 属性を使うことができます(デモを参照してください)。
また、ヘッダの色はデフォルトで灰色に黒ですが、Custom CSS properties という機構を利用して、以下のようにしてカスタマイズできます。
<style>
:host {
--dropbox-file-chooser-dialog-header-background-color: red;
--dropbox-file-chooser-dialog-header-color: white;
}
</style>
上の例は何がしかの Polymer エレメントからスタイルをあてたい場合で、素の HTML から利用するときは以下のように is="custom-style" を指定する必要があります。
<style is="custom-style">
:root {
--dropbox-file-chooser-dialog-header-background-color: red;
--dropbox-file-chooser-dialog-header-color: white;
}
</style>
ソースとドキュメント
ソース: https://github.com/motemen/dropbox-file-chooser-dialog
ドキュメントとデモ: https://motemen.github.io/dropbox-file-chooser-dialog/
デモはその性格上お使いの Dropbox の読み書き権限を要求しますが、ファイルの内容の書き換えや読み出しまでは行いません。為念。
初回の認証あたりの流れがちょっといかしてない感じがしますが、どうぞご利用くださいね。