Google Apps Script でメールの自動アーカイブの続編です。
https://github.com/motemen/gas-gmail-scripts/blob/master/dist/label-github-issue-status.js
GitHub のリポジトリにやってくるイシューや Pull Request って、対応する心的コストがばかにならないので放置しがちなんだけど、すでにクローズとかマージされたものに関しては気楽に流し読みしていいはず。そういうシグナルで自分を解き放っていきます。
Gmail 本体のフィルタルールでもできそうなものだけど、"Closed" を含む〜みたいなルールだとわりと誤爆するので、GAS で書く。
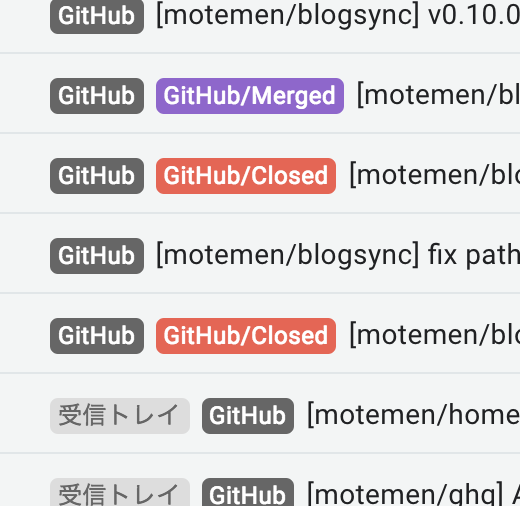
こんな感じにラベルがつけられて、便利ですね。

メールの本文を見て処理を行うだけなら簡単なんだけど、"Closed #42." みたいなのを勝手に書いた場合と区別がつかないので、(現実的にはないことだろうとはいえ)ちょっと気持ち悪い。というか、メタデータ的なものがあってしかるべきって感もある。
そこで GitHub から届いたメールを見てみると、どうもメタデータらしきものが text/html パートに埋め込まれている様子……。
<script type="application/json" data-scope="inboxmarkup">{"api_version":"1.0","publisher":{"api_key":"********************************","name":"GitHub"},"entity":{"external_key":"github/motemen/test-repository","title":"motemen/test-repository","subtitle":"GitHub repository","main_image_url":"https://github.githubassets.com/images/email/message_cards/header.png","avatar_image_url":"https://github.githubassets.com/images/email/message_cards/avatar.png","action":{"name":"Open in GitHub","url":"https://github.com/motemen/test-repository"}},"updates":{"snippets":[{"icon":"DESCRIPTION","message":"Closed #34."}],"action":{"name":"View Issue","url":"https://github.com/motemen/test-repository/issues/34#event-2043751833"}}}</script>
{ "api_version": "1.0", "publisher": { "api_key": "********************************", "name": "GitHub" }, "entity": { "external_key": "github/motemen/test-repository", "title": "motemen/test-repository", "subtitle": "GitHub repository", "main_image_url": "https://github.githubassets.com/images/email/message_cards/header.png", "avatar_image_url": "https://github.githubassets.com/images/email/message_cards/avatar.png", "action": { "name": "Open in GitHub", "url": "https://github.com/motemen/test-repository" } }, "updates": { "snippets": [ { "icon": "DESCRIPTION", "message": "Closed #34." } ], "action": { "name": "View Issue", "url": "https://github.com/motemen/test-repository/issues/34#event-2043751833" } } }
(api_key は公開のものっぽいけど、読んでる側がビビるのでマスクしてます)
ちなみに、イシューのクローズじゃなく勝手なコメントをつけた場合は以下のようになる。
<script type="application/json" data-scope="inboxmarkup">{"api_version":"1.0","publisher":{"api_key":"********************************","name":"GitHub"},"entity":{"external_key":"github/motemen/test-repository","title":"motemen/test-repository","subtitle":"GitHub repository","main_image_url":"https://github.githubassets.com/images/email/message_cards/header.png","avatar_image_url":"https://github.githubassets.com/images/email/message_cards/avatar.png","action":{"name":"Open in GitHub","url":"https://github.com/motemen/test-repository"}},"updates":{"snippets":[{"icon":"PERSON","message":"@motemen in #34: Closed #34."}],"action":{"name":"View Issue","url":"https://github.com/motemen/test-repository/issues/34#issuecomment-449838417"}}}</script>
{ "api_version": "1.0", "publisher": { "api_key": "********************************", "name": "GitHub" }, "entity": { "external_key": "github/motemen/test-repository", "title": "motemen/test-repository", "subtitle": "GitHub repository", "main_image_url": "https://github.githubassets.com/images/email/message_cards/header.png", "avatar_image_url": "https://github.githubassets.com/images/email/message_cards/avatar.png", "action": { "name": "Open in GitHub", "url": "https://github.com/motemen/test-repository" } }, "updates": { "snippets": [ { "icon": "PERSON", "message": "@motemen in #34: Closed #34." } ], "action": { "name": "View Issue", "url": "https://github.com/motemen/test-repository/issues/34#issuecomment-449838417" } } }
diff はこんな感じ。
"updates": {
"snippets": [
{
- "icon": "DESCRIPTION",
- "message": "Closed #34."
+ "icon": "PERSON",
+ "message": "@motemen in #34: Closed #34."
}
],
"action": {
"name": "View Issue",
- "url": "https://github.com/motemen/test-repository/issues/34#event-2043751833"
+ "url": "https://github.com/motemen/test-repository/issues/34#issuecomment-449838417"
}
}
}
これがまあまあ使えそうですね。名前てきには Inbox by Gmail のためのマークアップなんではないかと予想するけど、特に公式なドキュメントはないので、いつまで使えるのかは神のみぞ知るです。



