
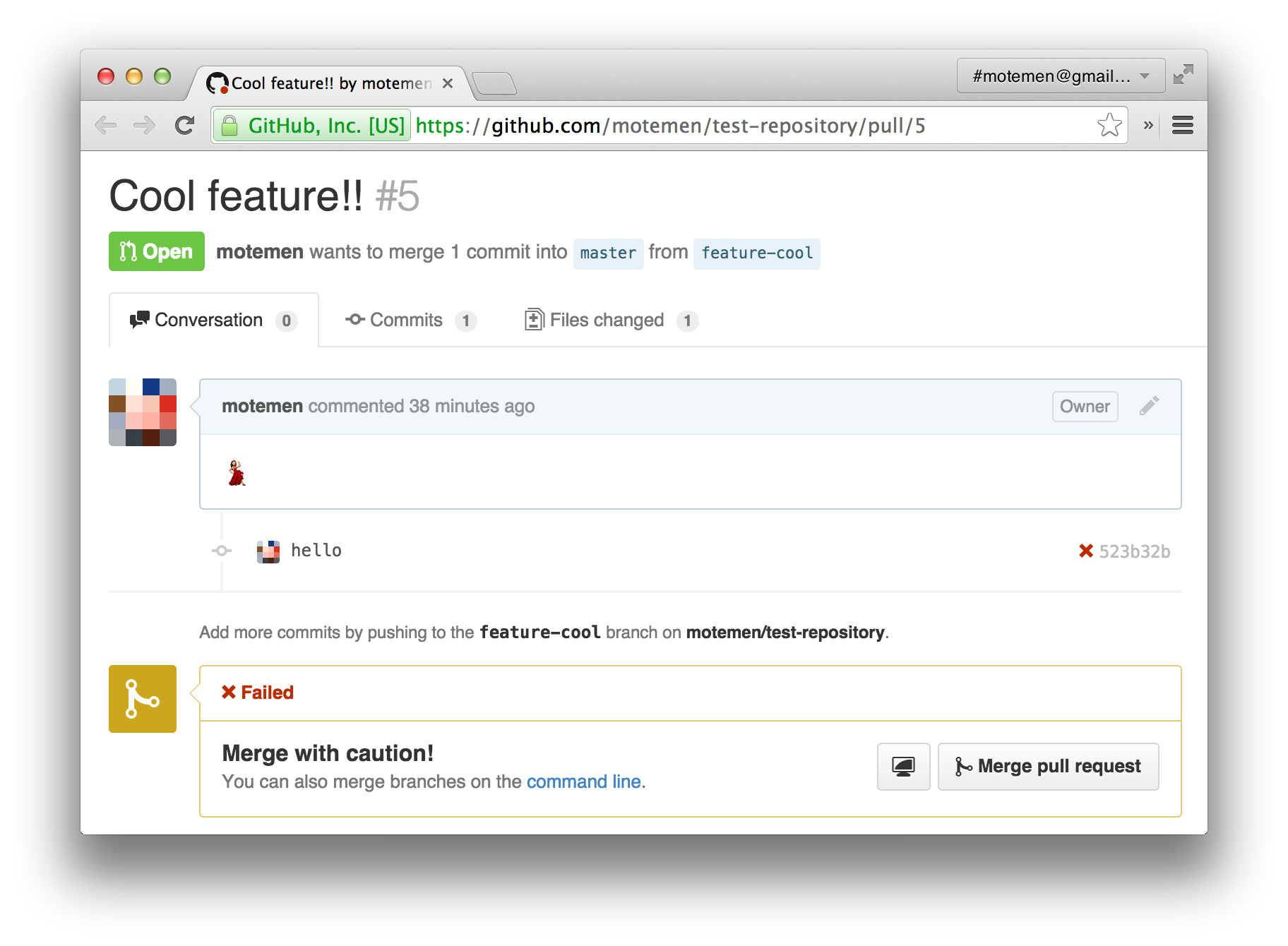
こんな感じに使えますっていうウェブアプリ+Chrome 拡張のはなしです。(ちなみに例はこれ)
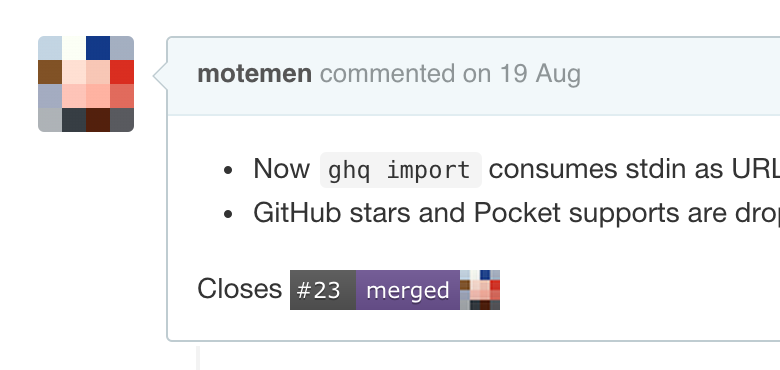
GitHub ではイシューへのリンクが "#829" という風に番号になって表示されますが、イシューをバリバリ使っていてこれらの間の参照が多く発生するような場合に、これって誰がやってるんだっけ、もう終わったんだっけ、と分からなくなることが多々ありますよね。こういう時、文中に画像で埋め込まれているとパッと見て分かりやすい。
デモ
http://github-issue-badge.herokuapp.com/
にデプロイしてあります(トップページは GitHub Pages にリダイレクトされますが)。
次の画像: (
http://github-issue-badge.herokuapp.com/badge/motemen/test-repository/5)が正しく表示されればオッケー。403 と出る人は /auth を訪れて OAuth 認証してください。プライベートリポジトリにまで権限を与えたくない場合は /auth?only=public へどうぞ。
http://github-issue-badge.herokuapp.com/badge/:owner/:repo/:number という URL で、SVG のバッヂ画像を配信しています。バッヂのパーツは左からイシュー番号、ステータス(open/closed/merged)、作成者もしくは担当者、それからラベル(の色)となってます。
以下に書くように、自前でデプロイするのも簡単です。その場合は GitHub:Enterprise 用に立てることもできます。
自前でデプロイする
リポジトリはこちら: https://github.com/motemen/github-issue-badge
お好きな方法を選んでください:
- 一番簡単なのは Heroku にデプロイする:

- もしくは Fig を使って:
fig up - または普通に rack アプリとしてデプロイ。
設定
環境変数として以下が指定できます。(app.json に詳しいです)
GITHUB_OAUTH_CLIENT_ID, GITHUB_OAUTH_CLIENT_SECRET
画像にアクセスするクライアントに OAuth 認証させて API を使う場合はこのふたつを設定してください。
GITHUB_OAUTH_ACCESS_TOKEN
アクセストークンを予め生成しておき、これに設定しておくと、クライアントはいちいち OAuth 認証しなくてもバッヂを見ることができます。GHE や小さな組織で利用する場合はこれで十分です。
GITHUB_API_ENDPOINT
GHE を使う場合は指定してください。http://ghe.example.com/api/v3/ とか。
REDIS_URL
Heroku か Fig を利用する場合は不要。
Chrome 拡張
で、冒頭のスクリーンショットのようにリンクを画像に差し替えるためには GitHub の Content-Security-Policy を書き換えてやる必要があり、拡張にしてます。GitHub イシュー内でイシューへのリンクを画像に差し替える拡張。
https://github.com/motemen/chrome-Embed-GitHub-Issue-Badges
GHE ユーザや個人でデプロイした人もこの拡張を使えるように、GitHub および github-issue-badge の URL をカスタマイズした拡張をビルドできるようになってます。README にも書いてますが、src/ts/config.ts を
export var badgeOrigin = 'http://github-issue-badge.yourcompany.example.com'; export var githubOrigin = 'https://github.yourcompany.example.com';
という風に書き換えて、
npm install npm run build
すると build/ ディレクトリ以下にその設定に応じた拡張が生成されます。これを chrome://extensions から追加してください。
Fig
Fig 使ってみたけど便利だった……。というか Redis とか Ruby とかの公式イメージが配布されてるのが便利で、とくに Ruby は FROM ruby:2.0-onbuild などとするだけで bundle 済みのイメージが簡単に作れてしまう。ちょっとしたアプリの配布とデモにはとても役立ちそう。