
ウェブ開発者の皆さまにおかれましては、少なくとも本番環境・開発環境の2種類に常に接していると思いますが、ブラウザで両方を開いているような場合にこの区別をつけることが難しい。この問題には、環境によって Favicon の色を変えるという手法が有効であると知られています。たいてい実装は難しくないとはいえ面倒なことに変わりはないし、GitHub と GitHub:Enterprise のように直接手を入れることができないようなものもある。そこで Chrome 拡張によってこれを実現しようというものです。
Chrome Web Store - Flavoured Favicon
https://github.com/motemen/chrome-Flavoured-Favicon
設定するにはオプションに JSON を直接書く必要がある(手抜き)のですが、単純なので難しくはないはずです。特定のドメインで、Favicon に指定された色を重ねて描画するようになります。#F0F で赤っぽくとか、#BBB で灰色に……とか。オブジェクトのキーがドメイン部にマッチするパターンとなっていて、* をワイルドカードとして使えるので、特定のサブドメイン下はすべて開発環境だ! というような場合に効果を発揮します。
設定の例
{ "localhost": { "color": "#BBB" }, "*.develop.exmple.com": { "color": "#F0F" }, "githubenterpreise.example.com": { "color": "#CC0" } }
以上のような設定で、
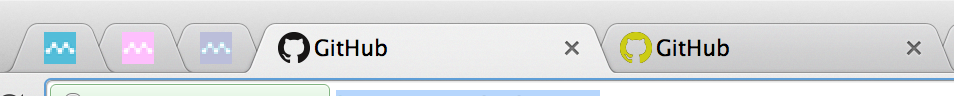
なります。最初に貼ってあるスクリーンショットみたいな感じにできます。
ビルドまわりも gulp 使ってみてるなどそこそこ工夫してるので、あとで別エントリにまとめようと思います。
