この記事は、はてなエンジニア Advent Calendar 2019の12日目の記事です。
任意のテキストを画面に流していきたいことってありませんか? ぼくはあります。定期的にエンジニアみんなの前でスライドを映しつつ話す機会があって、そんなとき Slack で実況的に反応がなされることがあるんだけど、Slack 映しっぱなしにするわけにもいかず、話し終わってあとからコメントに気づく……ってこともまあまあある。そんなとき、画面のスライドに重ねてコメントが流れてくれると自分も聞き手も共有できてうれしい。わけです。
それを達成するための1ステップとして、任意のテキストを画面に次々流してくれるアプリをElectronで作りました。
じつは過去のこのエントリたちも、「Slack の発言をリアルタイムにデスクトップに流したい」という欲望からうまれたものです:
使い方
ビルドしたものの配布までは作り込めてないので、git clone と yarn install した上で yarn dev で起動してみてください。
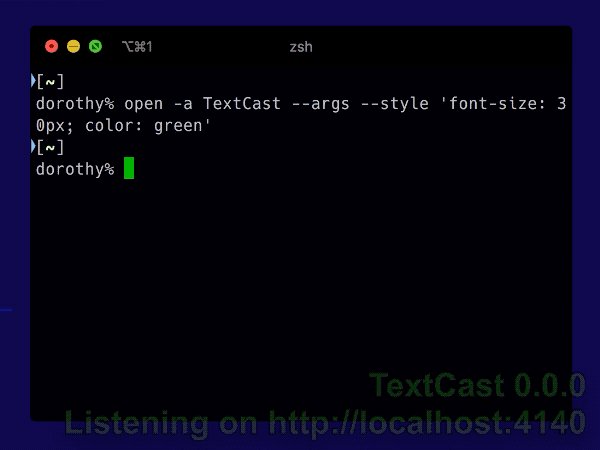
http://localhost:4140 で HTTP サーバが立つので、ここに POST リクエストを送るとテキストを描画できます。
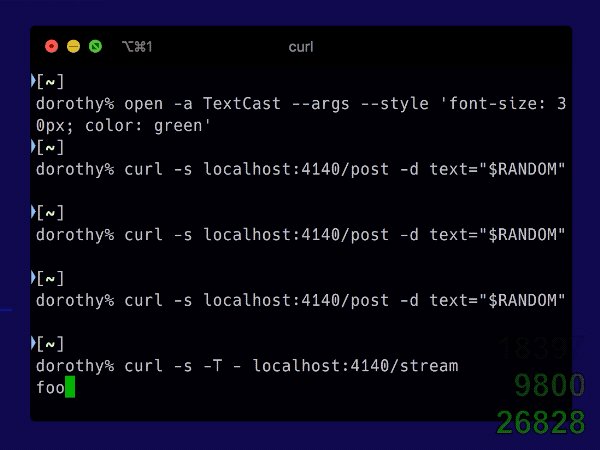
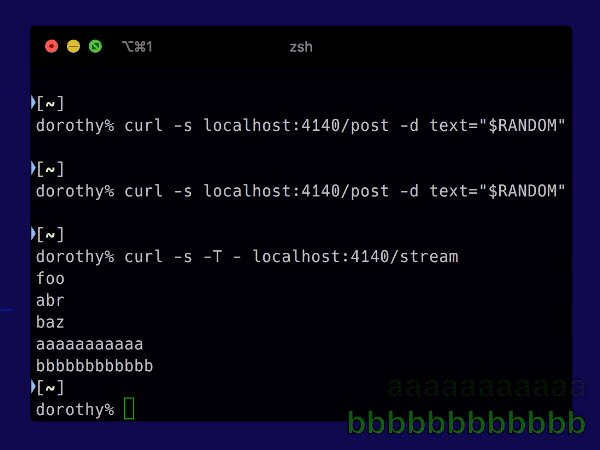
curl localhost:4140/post -d text={text}で都度curl localhost:4140/stream -T -でストリーミング
分かりづらいかもしれないけどスクリーンショット。デスクトップの右下からにゅっと出てきて、時間が経つと消える感じ。


ニコニコ風にしてみたい気持ちもあるけどそれはみなさんの叡智に期待したい!!!
Slackとの連携
そしてSlackと連携するには! 以前の2つのエントリを組み合わせて……
こうするのじゃ:
slack-stream-json -f -i | \
jq --raw-output --unbuffered 'select(.type == "message" and (.subtype | not) and .channel.name == "engineer") | "\(.user.name): \(.text)"' | \
curl -s -T - localhost:4140/stream
#engineer チャンネルの内容がどんどん流れてくる! うおおこれややりたかったことは! やったね。コンテンツ的にスクショはありません。
Electron まわりの話
ウィンドウを透明化する
ウィンドウを透明化(マウスイベントを奪わないで)できんのかな~ってのが最大の障壁だったけど、以下の記事の通りにやってたらできてしまった。
electron-webpack
Electron よくわからない状態からはじめたので、シュッとはじめたくてこういうやつを使った。TypeScript 化とかもドキュメントにある通りやればすぐできる。 バージョン番号を package.json から取りたくて少しだけ webpack 設定をいじる必要があったのだが、それもちょちょっと書けば実現できたのでたいへん楽だった。
そんなわけで、最近作ったアプリの紹介でした。どうぞご利用ください。
はてなエンジニアアドベントカレンダー2019、明日の担当は ![]() id:takuji31 です。よろしくお願いします!!!
id:takuji31 です。よろしくお願いします!!!
