世はまさにハイパーメディア時代。何をするにも視覚的なキャッチがないとやっていけない時代です。ブラウザのスクリーンショットを撮ることも多いでしょう。しかしプライベートな内容もそこに映り込んでしまうこともありがち。かといって画像をいちいち加工するのも面倒……というわけで、DOM操作によってテキストを隠す拡張を作りました。
GitHub - motemen/webextension-obfuscate-texts
2022-07-20 追記: Chrome Web Store に出ました
Obfuscate texts - Chrome ウェブストア
Manifest V3 で作ったせいでほかのブラウザは未対応。
スクリーンキャスト
Chrome extension: Obfuscate texts - YouTube
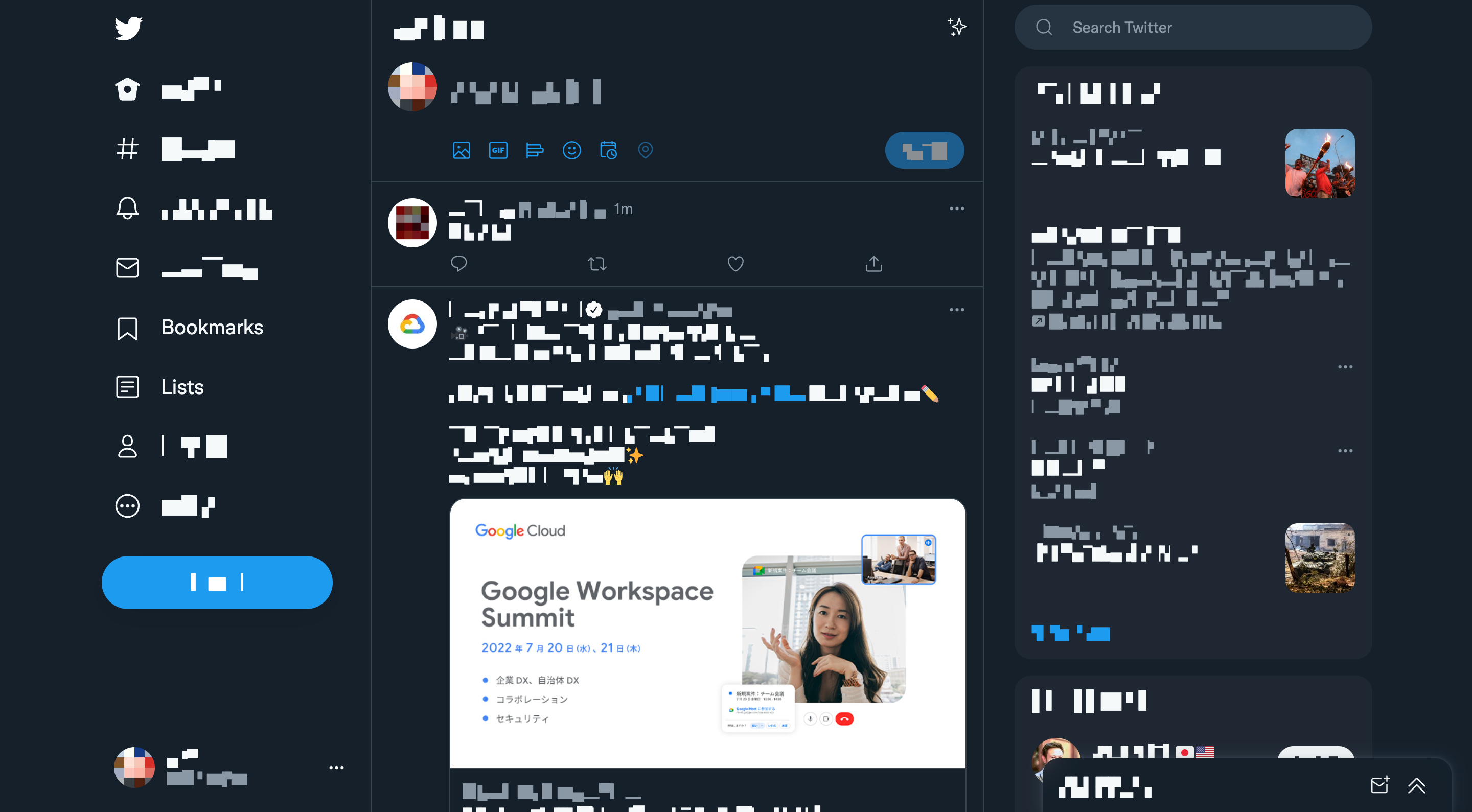
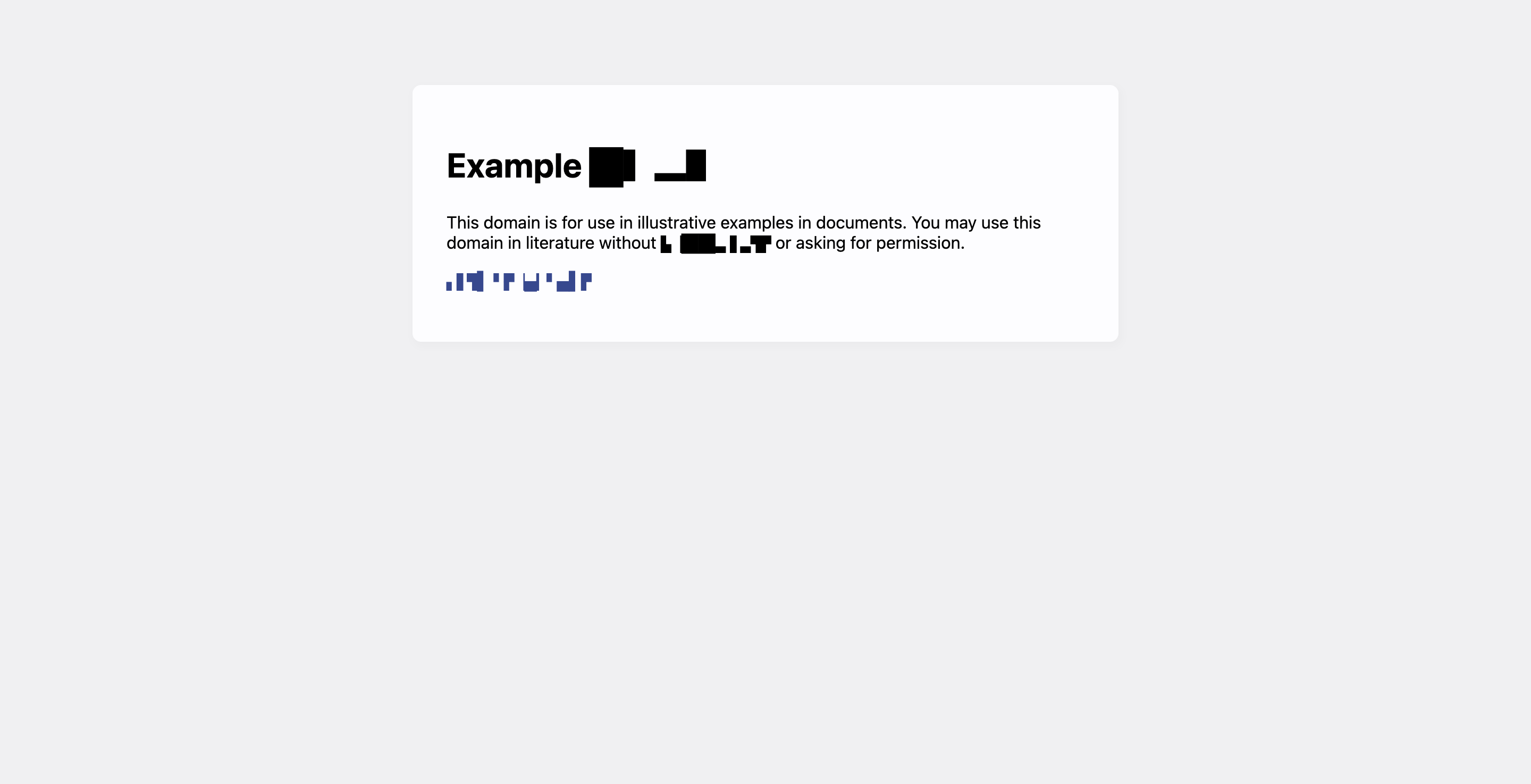
ページ内の要素を選択し、「Obfuscate」することで▗▝▌▏▇▁みたいな文字列に置き換えます。スタイルシートがそのまま適用されるのでページに馴染みますね。
ほかにもいくつか様子を載せておきます。



以下は開発中に気づいたことや困ったことをランダムに。
文字幅を計算してる
やってることは見てのとおり、文書中のテキストをランダムなユニコードのブロック文字で置き換えているだけだけど、細かくいろいろやっている。ひと文字をひとつのブロック文字で置き換えると、元がアルファベットのときに横幅が広くなって元々の見た目と乖離するので、Canvas を使って文字の幅を計算してだいたい合うようにしている。
ゼロ幅スペース(U+200B)を挟む
同様にスタイルを崩さないために、文字にゼロ幅スペースを挟んでいる。これをしないと、うまいこと折り返しがおこなわれずに横長の要素が発生してしまう。
フレーム内のテキストは隠せない
Chrome 拡張の制限。ページ内のテキストの置き換えを行うにはページにアクセスする権限が必要だが、そのために最初からあらゆる URL(*://*/*)の権限を要求するのはあまりに行儀が悪い。activeTab なら、ユーザがアクションを起こしたタブのページに対してのみ権限をもらえて、これが適切。しかしこの場合フレーム内にはアクセスできないらしい。ページ内のテキストをすべて不可読にしようとしても、広告やソーシャルボタンだけ生き残っていて人類滅亡後の世界っぽくなる。
452944 - Add activeTab.allFrames permission - chromium
Shadow DOM 内のテキストも隠せない
これは Selection の都合らしい。最近シャドードムが増えてきたのでちょっと困る。
もともと3年前のアイデアだった
https://motemen.hatenablog.com/entry/2019/06/gas-taskcal のスクリーンショットを撮るのに同じようなことをしていたけど、このときは手作業でやってた。
